Что такое открытый подход к разработке ИТ-системы и как он помогает обеспечить эффективную работу бизнеса: интервью с экспертом Аспирити
Вне зависимости от масштаба задач, разработка IT-проектов — это сложный процесс с большим количеством рисков. Заказчики сталкиваются с разными проблемами: от срыва сроков до неконтролируемого разрастания бюджетов в процессе работы над проектом. Мы поговорили со студией веб-разработки Аспирити о том, как они минимизируют риски благодаря открытому подходу. Из этой статьи вы узнаете, как он работает и в чем его эффективность.
Для начала расскажите о своей компании – с какими продуктами вы работаете, что именно вы разрабатываете и для кого?
В Аспирити мы создаем внутренние веб- и мобильные сервисы для бизнеса. Мы закрываем полный цикл разработки: от проектирования и дизайна до написания последней строчки кода и тестирования. В основном это кастомные решения для тех, кому по разным причинам не подходят коробочные продукты с рынка. Сюда же относится интегрирование различных инструментов в один.
Вы сравниваете свой подход к разработке с открытой кухней ресторана. Как это работает и что это значит для вас и для ваших клиентов?
Открытый подход помогает снизить тревожность и “слепые зоны” клиента. Он позволяет больше вовлекать команду заказчика в процесс создания продукта. Никто не знает бизнес лучше, чем сам бизнес, поэтому мы стараемся сделать заказчика полноценной частью процесса разработки. Из нашего опыта, такой подход позволяет добиваться лучших результатов.
Мы каждый раз создаем новый продукт с нуля, поэтому невозможно учесть все детали на этапе создания ТЗ – и важно работать в одной команде с заказчиком. Открытый подход максимально вовлекает клиента в процесс создания продукта: он всегда может быстро сориентироваться и дать обратную связь, дополнить или изменить требования. Потому что изначальное ТЗ всегда будет неточным: где-то что-то забыли, не учли и так далее.
Не вредит ли вашему рабочему процессу постоянный доступ клиента ко всем уровням разработки? Не бывает ли так, что клиент мешает работе вашей команды, не понимая некоторых ее тонкостей?
Как показывает практика, такое случается крайне редко. Можно сказать, в этом и состоит наша задача — обеспечить понятный для клиента процесс взаимодействия с нашей командой.
Самые важные этапы для вовлечения клиента — это аналитика и проектирование. Дешевле всего отловить неточности и ошибки именно здесь. На этих ступенях мы стараемся все переводить в максимально понятные форматы: визуальные диаграммы, макеты с описаниями и так далее. Чтобы клиенту не нужно было читать тонны текста и разбираться в тонкостях, а дать адекватную обратную связь на самых ранних этапах.
По части разработки — здесь уже сложнее. Для основной части клиентов — это темный лес. Но, тем не менее, мы считаем важным не прятать этот процесс, а, как минимум, дать возможность наблюдать за происходящим.
Если сравнивать с кухней, то идея не в том, чтобы заказчик рассказывал повару, как правильно разделывать рыбу фугу, но имел возможность сказать: «Не кладите арахис, у меня аллергия, в ТЗ почему-то этого нет». Ведь основной урон по бюджетам и срокам — это как раз такие мелочи, которые казались очевидными или просто случайно упустили при написании ТЗ и постановке задачи.
Какие этапы разработки включает в себя открытый подход? Расскажите примерный пайплайн.
Проект проходит через стандартные этапы: аналитика, UX дизайн и архитектура, UI дизайн, разработка и тестирование, ввод в эксплуатацию. У открытого подхода нет принципиальных отличий в процессе разработки – для нас пайплайн остается стандартным. Зато процесс иначе выглядит для заказчика. К этим этапам добавляется знакомство со всей командой, а не только с менеджером, а также онбординг заказчика, где мы показываем, на каких этапах и как именно команда клиента может взаимодействовать с нашей. Мы демонстрируем тестовое окружение, рассказываем, куда писать, если заметили баг и система работает не так, как он ожидает. Даем доступы к макетам на этапе проектирования и дизайна и доступы к комментированию этих макетов.
Это все необязательные действия, но мы даем такую возможность и проговариваем, как вовлечение влияет на итоговый результат. Давайте посмотрим, как это работает на примере. В РФ существует такая практика:
- Бизнес делает ТЗ: нам нужна вот такая ИТ-система.
- Отдает его в ИТ-отдел, который часто есть внутри крупных компаний.
- ИТ-отдел отдает его на подряд компании вроде нашей и заботится о том, чтобы все было по ТЗ.
- В итоге из-за эффекта глухого телефона на выходе получаем не то, что ожидал бизнес, а это ведет к переделыванию системы, а значит, затягиванию сроков и бюджетов.
То есть сам процесс разработки для бизнеса – черный ящик с непредсказуемым результатом. Мы стараемся сделать процесс более понятным и прозрачным для всех строн. Работаем напрямую с представителями бизнеса — с будущими пользователями системы.
Можете привести кейс из вашей практики – как происходил процесс с реальным клиентом?
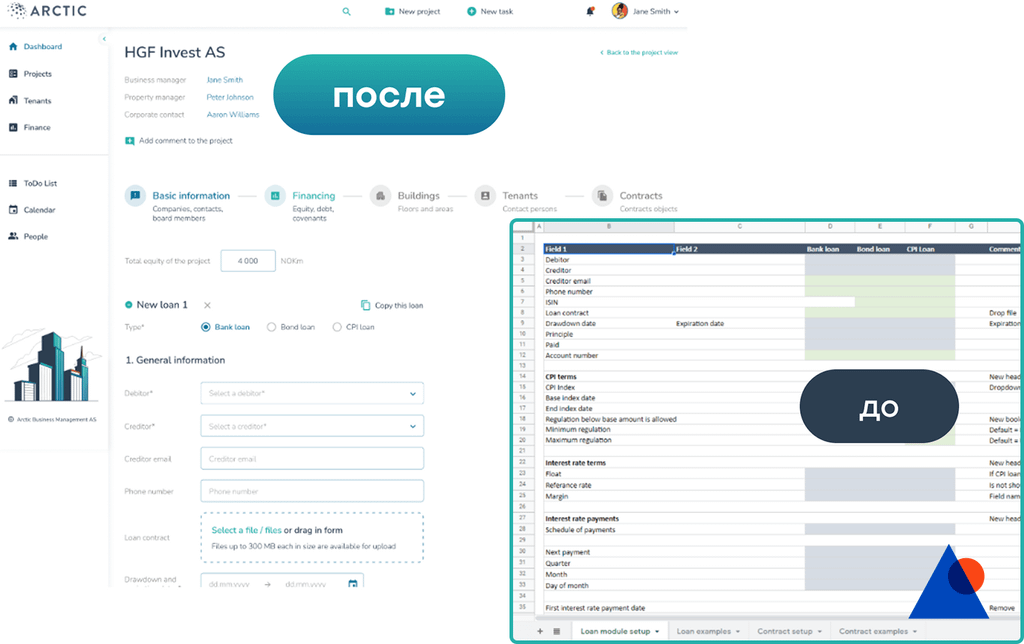
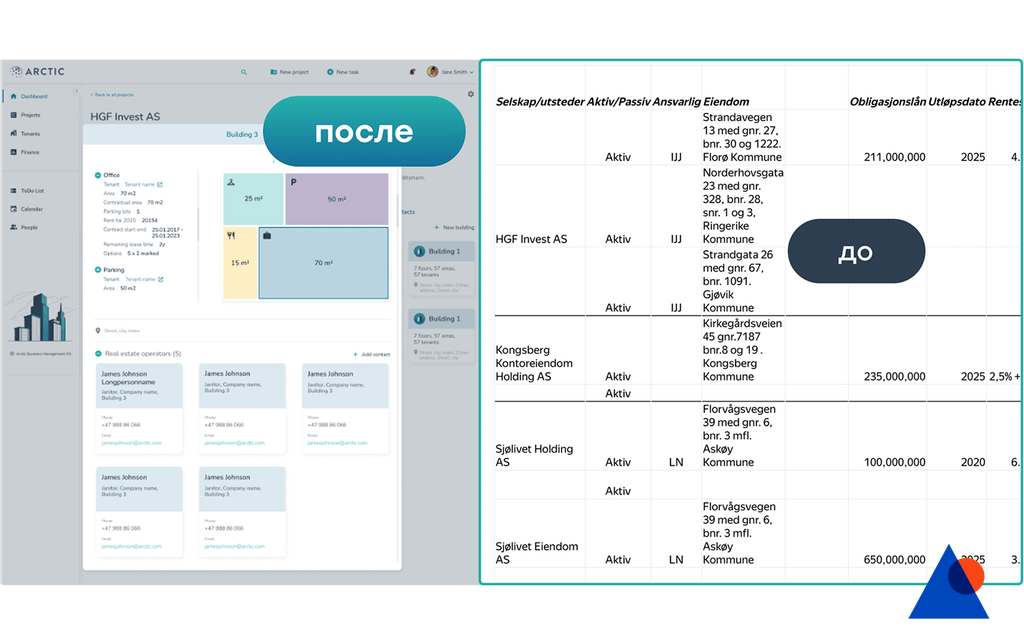
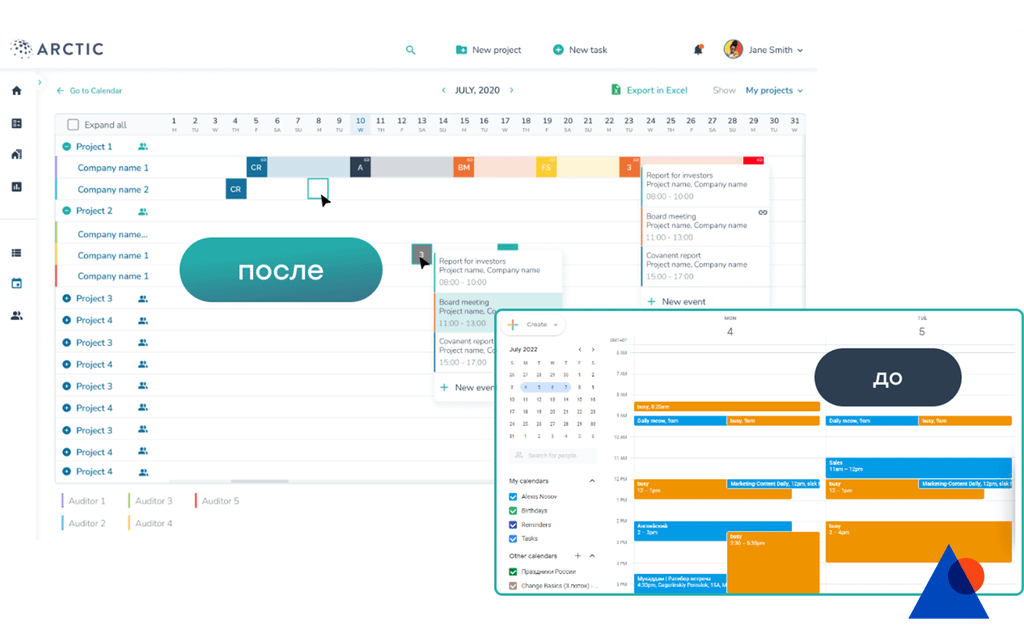
Лучшим примером будет кейс цифровизации банка в Норвегии. Со стороны заказчика у нас был сотрудник отдела, который мы автоматизировали, то есть этот человек — сам будущий пользователь системы, что супер-важно.
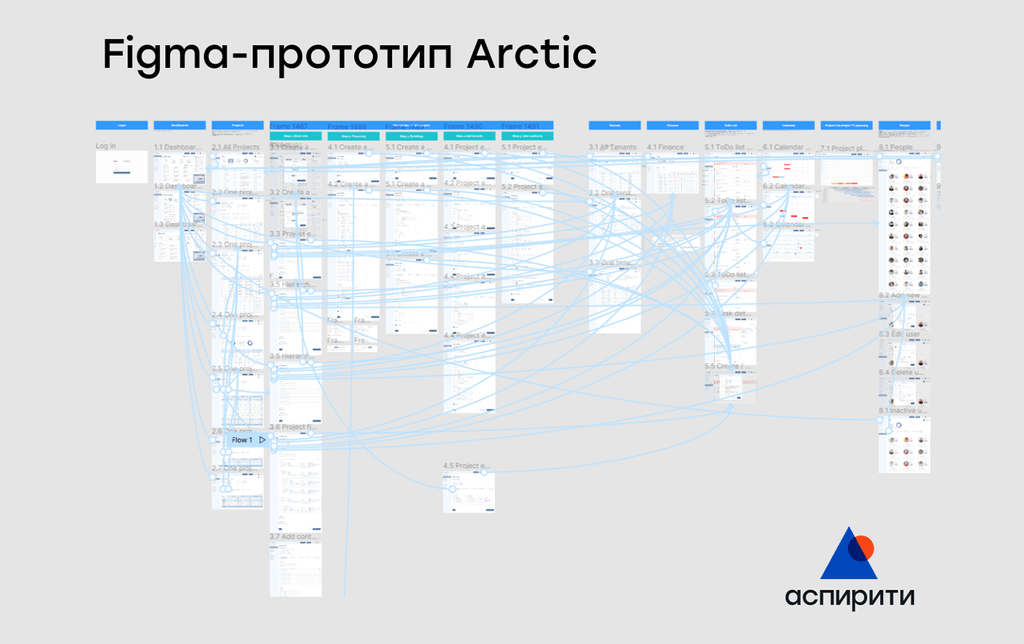
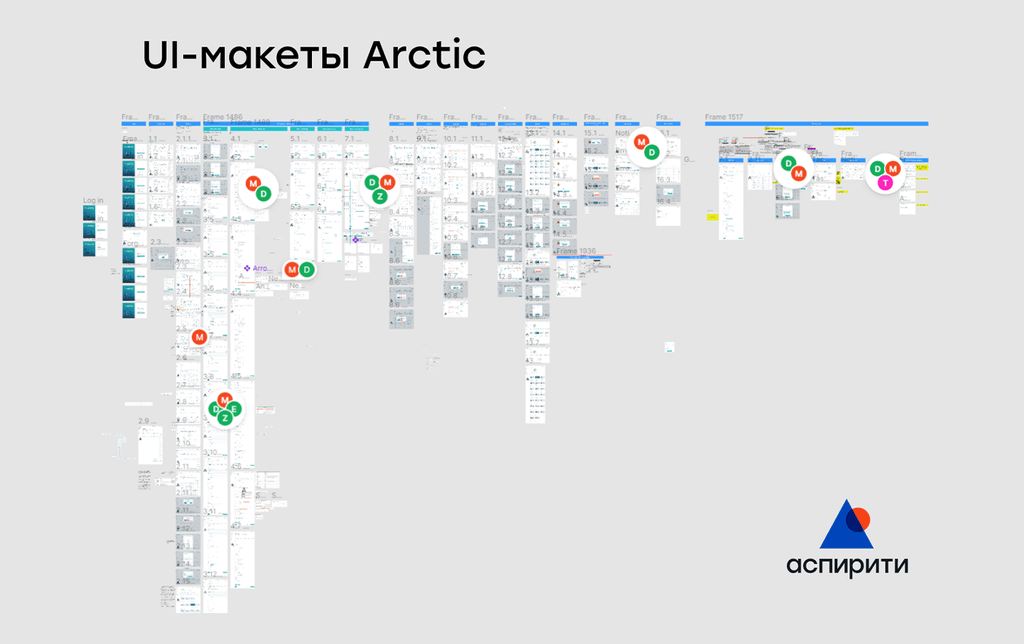
Мы обеспечили ему прямой доступ ко всем участникам команды на всех этапах. На ступени проектирования выдали доступ к Figma-файлам, чтобы иметь возможность обсуждать экраны с будущим пользователем прямо во время работы над ними.


Вместо ТЗ мы сделали интерактивный UX-прототип, в котором постарались учесть всю функциональность. Организовали несколько раундов сбора обратной связи по UX-макету. Собрали множество комментариев по первым черновикам макетов. Это дало свои плоды: у нас получилось не ломать привычный флоу там, где это было возможно, поэтому система сразу начала хорошо себя показывать.
Во время разработки у команды заказчика были доступы к тестовому окружению. После запуска новой фичи они могли сразу все попробовать и дать обратную связь или даже обсудить напрямую с разработчиками. Много раз было такое: «Эта новая фича отлично работает, но давайте добавим сюда еще вот такую галочку, чтобы что-то подтягивалось или рассчитывалось по-другому». Это обеспечивало гибкость в работе – у нас все обсуждалось на уровне отдельной фичи ежедневно, а не целых модулей раз в две недели или месяц. Мы постарались сломать привычный процесс, и такой подход позволил нам уложиться в скромные бюджеты и достичь весьма впечатляющих результатов в работе отдела, который мы автоматизировали.



Давайте подытожим: в чем главное преимущество открытого подхода? Как он сказывается на результате и на итоговом продукте?
Такой подход сокращает расстояние между заказчиком и командой разработки, ускоряет реагирование и сбор обратной связи. В итоге это положительно влияет на бюджет проекта. Когда стоимость часа каждого участника команды колеблется от 2 до 5 тысяч рублей, ценится каждая минута работы.
Возможность увидеть процесс и изнутри также повышает вовлеченность заказчика и качество обратной связи по продукту. Больше шансов дать полезный комментарий и получить на выходе ожидаемый результат и полезный инструмент.